
1.ข้อมูลทางการศึกษา เช่น ความรู้ทางวิชาการต่าง ๆ
2.ประชาสัมพันธ์บริษัทและองค์กรต่างๆ
3.ความบันเทิง
4.ข่าวเหตุการณ์ปัจจุบัน
5.การซื้อ-ขายสินค้า และบริการต่าง ๆ
6.การดาวน์โหลดข้อมูล
7.บริการติดต่อสื่อสาร เช่น การรับส่ง E-mail
8.บริการอื่น ๆ
.เว็บเพจ (Web Page) คืออะไร ?
เว็บเพจ คือ เอกสารที่ใช้ในการเผยแพร่ข้อมูล ซึ่งประกอบด้วยข้อมูลแบบสื่อประสม เช่น ข้อความ,ภาพ,ภาพเคลื่อนไหว,เสียง เป็นต้น
โดยการนำเสนอผ่านทางระบบเครือข่ายอินเทอร์เน็ต ซึ่งมีความแตกต่างกันไปตามวัตถุประสงค์การใช้งาน
ประโยชน์ของเว็บเพจ
ปัจจุบันเป็นยุคของข้อมูลข่าวสารที่เรามักได้ยินคำว่ายุค IT หรือ เทคโนโลยีสารสนเทศ มีการพัฒนาระบบสื่อสารทำให้
สารสนเทศ ต่าง ๆ ส่งผ่านถึงกันได้สะดวกขึ้น มีการนำระบบเทคโนโลยี สารสนเทศและ การสื่อสาร Information and Communication
Technology (ICT ) เข้ามาใช้ในชีวิต ประจำวันมากขึ้น เว็บเพจ สามารถเผยแพร่ข้อมูลในรูปแบบต่าง ๆ
ตัวอย่างเว็บเพจหน้าแรกของเว็บไซต์
![images[9] images[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPEVNxluSzbZ3pxhznWTz_3cmK08v9oLZa9k-n_mVQ4gB78Pmh1vVgfNcy7PEDR04pV75zyCZEjc07AvmUcmyUWGpfcV7IVdZ2TVdtOfhTVaXp8vIwY-CPUVLUXYcqjjzur3mjFA8lZw4/?imgmax=800)
![images[10] images[10]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd2hmr0keMvBaSB2hIPtHF7EGq9N8DLTg_rJbQQNNGy4JTlVdefz1iI2ySCPQIxX1jzLxbGN0JgEKXY6fuJkthyphenhyphenWTjWqgMg77h5qebyrsbXC__2aIRAcmXz-Vn2GcL_ZAGsTzuB_KDEfo/?imgmax=800)
![images[11] images[11]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6wSYelPREf3DfyzIwbRQ2HkM66j6rElwgIZ_qgeVZyKUSDt1T75a4YLPfv8f-yDCJy7jmAmw7PqO5EG_ZsF7C2qdJKw2w2_LrT0DTGSYTJ0bsdriMKMTLD0wTlRvjQVCJ6xo2jlh4fgI/?imgmax=800)

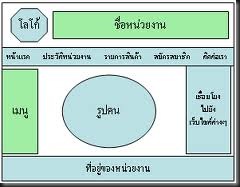
ความหมายและความสัมพันธ์ของเว็บเพจ โฮมเพจ และเว็บไซต์
เว็บไซต์ (Web Site)
คือ กลุ่มของเว็บเพจหลาย ๆ หน้า โดยมี
โฮมเพจเป็นเว็บเพจหน้าแรก ที่มีความ
สวยงาม เพื่อดึงดูดความสนใจของผู้เข้า
ชมเว็บไซต์ และเว็บไซต์หมายถึง แหล่ง
ข่าวสาร ข้อมูลของบุคคล องค์กร หรือ
หน่วยงานต่างๆ บนระบบอินเทอร์เน็ต
โฮมเพจ (Home Page)
คือ เว็บเพจหน้าแรกของเว็บไซต์ จะมี
ความสวยงามเป็นพิเศษ เพื่อดึงดูดความ
สนใจ ของผู้เข้าชมเว็บไซต์ และมีจุด
เชื่อมโยงไปยังเว็บเพจหน้าต่าง ๆ
เว็บเพจ (Web Page)
คือ หน้าเอกสารต่าง ๆ ที่ใช้เผยแพร่
ข้อมูล ข่าวสาร ของบุคคล องค์กร หรือ
หน่วยงานต่าง ๆ
ถ้าหากจะเปรียบเทียบความสัมพันธ์ของเว็บไซต์ โฮมเพจ และเว็บเพจ กับหนังสือหนึ่งเล่ม
เพื่อให้นักเรียนเกิดความเข้าใจ สามารถเปรียบเทียบได้ดังนี้
เว็บไซต์ (Web Site)
เปรียบเทียบได้กับ
หนังสือหนึ่งเล่ม
หนังสือหนึ่งเล่มเป็นแหล่งข้อมูล
ความรู้เรื่องต่าง ๆ ของบุคคล องค์กร
หรือ หน่วยงานต่าง ๆ
โฮมเพจ (Home Page)
เปรียบเทียบได้กับ
หน้าปกหนังสือ
หน้าปกของหนังสือ มีการออกแบบ
สวยงามเพื่อดึงดูดความสนใจของ
ผู้อ่านและ มีหัวข้อสำคัญที่อยู่ภายใน
หนังสือ เพื่อแจงให้ผู้อ่านทราบหัวข้อ
สำคัญต่าง ๆ คล้ายกับจุดเชื่อมโยง
ในเว็บเพจนั้นเอง
เว็บเพจ (Web Page)
เปรียบเทียบได้กับ
หน้าต่าง ๆ ในหนังสือ
หน้าต่าง ๆ ของหนังสือภายในเล่ม แยกออกเป็นบท ๆ เพื่อนำเสนอ
ข้อมูล หรือเนื้อหาสาระต่าง ๆ โดย
ประกอบไปด้วยข้อความ รูปภาพ
ตารางข้อมูล เป็นต้น
ภาพแสดงความสัมพันธ์ของ เว็บไซต์ โฮมเพจ และเว็บเพจ

เมื่อสามารถสร้างเว็บเพจได้ ก็สามารถสร้างโฮมเพจได้โดยต้องอาศัยความรู้ด้านศิลปะ การกำหนดสี
รูปภาพต่าง ๆ เพื่อให้โฮมเพจของสวยงาม และเมื่อสร้างเว็บเพจ และโฮมเพจได้ ก็สามารถสร้างเป็นเว็บไซต์ได้
เพราะเว็บไซต์คือการรวมกลุ่มของเว็บเพจหน้าต่าง ๆ นั่นเอง
ความรู้พื้นฐานเกี่ยวกับการสร้างเว็บเพจที่ควรทราบ
เซิร์ฟเวอร์ (server) และ ไคลเอนต์ (Client)

การติดต่อสื่อสารบนระบบเครือข่ายอินเทอร์เน็ตที่มีเครื่องคอมพิวเตอร์เชื่อมต่อเข้าด้วยกันทั่วโลกนั้น จะมีการติดต่อสื่อสาร 2 แบบ คือ
แบบส่งข้อมูลและรับข้อมูล โดยเครื่องคอมพิวเตอร์ที่ทำหน้าที่ในการส่งข้อมูล เรียกว่า เครื่องให้บริการ (Server) หรือบางทีอาจเรียกว่า "เครื่องแม่ข่าย" ส่วนเครื่องคอมพิวเตอร์ที่รับข้อมูลหรือ เรียกขอข้อมูลจากเครื่องแม่ข่ายไปใช้งานจะเรียกว่า เครื่องรับบริการ (Client)
หรือบางทีอาจเรียกว่า "เครื่องลูกข่าย"
เครือข่ายใยแมงมุม WWW (World Wide Web)

เป็นบริการรูปแบบหนึ่งในระบบอินเทอร์เน็ต ที่เราทุกคนคุ้นเคยและใช้บริการนี้กันอยู่ทุกวันในการใช้งานระบบ อินเทอร์เน็ตที่เราเรียกสั้นว่า "เว็บ" นั่นเอง โดยการสร้างเอกสารในอินเทอร์เน็ต จะมีลักษณะที่พิเศษกว่าเอกสารทั่วไป ตรงที่สามารถใส่จุดเชื่อมโยง (Links) ไปยังเอกสารอื่น ๆ ได้มากมาย โดยเอกสาร หลายมิติที่กล่าวนี้จะถูกเรียกว่า Hypertext หรือเอกสาร html นั่นเอง เอกสารเหล่านี้จะถูกแสดงด้วยโปรแกรมเฉพาะที่เรียกว่า เว็บเบราว์เซอร์ (Web Broswer)
โดยข้อความในเอกสารนั้นสามารถเชื่อมโยงไปเปิดเอกสารอื่นขึ้นมาได้อีก การที่เอกสารสามารถเชื่อมโยงกันได้ทำให้เกิดการเชื่อมโยงระหว่างเอกสาร ในอินเทอร์เน็ตที่มีอยู่ทั่วโลก โยงกันไปมาจนดูราวกับเป็นใยแมงมุม จึงทำให้ระบบนี้ ถูกเรียกว่า เครือข่ายใยแมงมุมทั่วโลก
(World Wide Web) หรือ WWW หรือที่นิยมเรียกันย่อ ๆ ว่า เว็บ (Web) นั่นเอง
ไอพีแอดเดรส (IP Address)

คือ ที่อยู่ของเว็บไซต์ โดยระบุเป็นตัวเลขเป็นชุด ๆ โดยมีจุดคั่นแต่ละชุด เช่น 192.168.1.1 แต่ละเว็บไซต์จะมีที่อยู่ในระบบอินเทอร์เน็ต
เป็นชุดตัวเลข เว็บไซต์ละ 1 ชุดโดยไม่ซ้ำกัน คล้ายกับบ้านเลขที่นั่นเอง
โดนเมนเนม (Domain Name)

คือ ที่อยู่ของเว็บไซต์ แต่เป็นการนำตัวอักษรมาแทนตัวเลข เช่น www.moe.go.th เพื่อให้จดจำได้ง่ายขึ้น เนื่องจากไอพีแอดเดรสนั้น
เป็็นชุดตัวเลข ที่มีความยาวทำให้ยากต่อการจดจำ จึงได้มีการใช้ โดเมนเนม (Domain Name) แทน โดเมนเนมจะไม่ซ้ำกัน มักจะตั้งชื่อให้สอดคล้องกับชื่อบุคคล องค์กร หรือหน่วยงานผู้เป็นเจ้าของเว็บไซต์ เพื่อสะดวกในการจดจำชื่อ ตัวอย่าง เช่น เว็บไซต์มหาวิทยาลัย abc มีไอพีแอดเดรส เป็น 206.217.189.19 เพื่อให้จดจำชื่อเว็บไซต์ได้ง่ายขึ้นและสะดวกต่อ
การเข้าใช้งานเว็บไซต์สามารถเปลี่ยนเป็นโดเมนเนมคือ www.abc.ac.th แทน เป็นต้น
ประเภทของโดเมนเนม
โดเมนเนมเป็นชื่อของเว็บไซต์แบ่งโดเมนเนมตามลักษะของชื่อออกเป็น 2 ประเภท คือ โดเมนเนม 2 ระดับ และโดเมนเนม 3 ระดับ
โดเมนเนม 2 ระดับ
เช่น www.sanook.com หรือ www.hunsa.com
www คือประเภทการให้บริการแบบ World Wide Web
ส่วนที่ 1 sanook หรือ hunsa เป็นชื่อ หรืออักษรย่อของบริษัท หรือหน่วยงานเจ้าของเว็บไซต์
ส่วนที่ 2 .com เป็นอักษรย่อของประเภทองค์กร ซึ่งที่พบบ่อยมีดังนี้
.com เป็นบริษัทหรือองค์กรพาณิชย์ เช่นบริษัทโซนี่ (www.sony.com)
.edu เป็นสถาบันการศึกษา เช่น มหาวิทยาลัยฮาร์วาร์ด (www.harvard.edu)
.gov เป็นองค์กรของรัฐบาล เช่น องค์การนาซ่า (www.nasa.gov)
.mil เป็นองค์กรทางทหาร เช่น กองทัพอากาศสหรัฐอเมริกา (www.af.mil)
.net เป็นองค์กรที่ทำหน้าที่เป็นเกตเวย์หรือจุดเชื่อมต่อเครือข่าย หรือให้บริการด้านอินเทอร์เน็ต(www.mci.net)
.org เป็นองค์กรที่ไม่เข้าข่ายองค์กรทั้งหมดที่ได้กล่าวถึง
.biz เป็นบริษัทหรือองค์กรทางธุรกิจ
.info ใช้ในโอกาสโฆษณาสินค้า หรือเหตุการณ์สำคัญ
โดเมนเนม 3 ระดับ
เช่น www.su.ac.th , www.moe.go.th หรือ www.school.net.th
www คือประเภทการให้บริการแบบ World Wide Web
ส่วนที่ 1 su,moe,school เป็นชื่อหรือชื่อย่อขององค์กรต่าง ๆ เช่น su คือชื่อย่อของมหาวิทยาลัยศิลปากร
ส่วนที่ 2 .ac , .go , .net คำย่อในส่วนที่ 2 หลังเครื่องหมายจุด เป็นประเภทขององค์กร
ส่วนที่ 3 .th คำย่อในส่วนที่ 3 หลังเครื่องหมายจุด เป็นที่ตั้งขององค์กรนั่น
ตัวย่อส่วนที่ 2 ที่พบบ่อยคือ
.co หมายถึง บริษัทหรือองค์กรพาณิชย์
.ac หมายถึง สถาบันการศึกษา
.go หมายถึง องค์กรของรัฐบาล
.or หมายถึง องค์กรไม่แสวงหาผลกำไร
.net หมายถึง องค์กรที่ให้บริการเครือข่าย
ตัวย่อส่วนที่ 3 คืออักษรย่อของประเทศต่าง ๆ ที่องค์กรนั้นตั้งอยู่ เช่น
.th หมายถึง ประเทศไทย
.cn หมายถึง ประเทศจีน
.jp หมายถึง ประเทศญี่ปุ่น
.au หมายถึง ประเทศออสเตรเลีย
ตำแหน่งอ้างอิงเว็บเพจ URL (Uniform Resource Locator)
URL คือตำแหน่งอ้างอิงเว็บเพจในระบบอินเทอร์เน็ต ซึ่งมีส่วนประกอบดังภาพด้านบน ซึ่งมีรายละเอียดดังนี้
Content identifier คือ ส่วนที่แจ้งให้เบราว์เซอร์ทราบว่าต้องจัดการข้อมูลที่พบอย่างไร สำหรับบริการ WWW จะใช้โปรโตรคอลมาตรฐานชื่อ HTTP (HyperText Transfer Protocol) ส่วน FTP เป็นอีกโปรโตคอลเกี่ยวกับ การโอนย้ายไฟล์ข้อมูล
Host name คือ ส่วนที่ระบุชื่อเว็บไซต์ ส่วนใหญ่มักถูกเรียกว่าโดเมนเนม แต่ละเว็บไซต์จะมีโดเมนเนมไม่ซ้ำกัน ส่วนระบุตำแหน่ง คือ ระบุที่เก็บเว็บไซต์ในเครื่อง
ชื่อไฟล์ข้อมูล คือ ส่วนสุดท้ายของ URL จะเป็นชื่อไฟล์ข้อมูลเว็บเพจที่เราสร้างขึ้น มักมีนามสกุลเป็น .html หรือ .htmหากไม่ระบุส่วนนี้ เี้่บราว์เซอร์จะถือว่า ไฟล์ที่ต้องการเรียกดูคือ index.html ซึ่งส่วนใหญ่ชื่อนี้จะตั้งให้กับ หน้าโฮมเพจเสมอ ดังนั้นจะเห็นได้ว่า การเข้าเว็บไซต์ต่าง ๆ โดยโปรแกรมเบราว์เซอร์นั้นต้องระบุที่อยู่ (Address) ของเว็บไซต์ ซึ่งสามารถทำได้ 3 รูปแบบคือ ระบุ เป็น IP Address , Domain Name หรือ URL ก็สามารถทำได้ อาจกล่าวโดยสรุปได้ว่า IP Address , Domain Name หรือ URL ก็คือที่อยู่ของเว็บไซต์นั้นเอง
ขั้นตอนที่ 1 กำหนดโครงสร้างของเว็บไซต์
การสร้างเว็บไซต์นั้นควรเริ่มจากการสร้าง
แผนผังของเว็บไซต์ก่อน หรือที่เรียกว่า Site Map
ดังภาพตัวอย่างมีการกำหนดหน้าเว็บเพจ 4 หน้า

ขั้นตอนที่ 2 กำหนดการเชื่อมโยงระหว่างเว็บเพจ
เราต้องกำหนดการเชื่อมโยงให้เว็บเพจแต่ละหน้า
เชื่อมโยงถึงกันเื่พื่อให้กลับไปกลับมา ระหว่างหน้า
ต่าง ๆ ได้ โดยแสดงชื่อไฟล์ HTML แต่ละไฟล์ที่
มีการเชื่อมโยงสัมพันธ์กันดังภาพ

ขั้นตอนที่ 3 การออกแบบเว็บเพจแต่ละหน้า
นักเรียนสามารถออกแบบหน้าเว็บเพจแต่ละหน้า
ให้สวยงาม โดยเฉพาะในเว็บเพจหน้าแรก ซึ่งเรียกว่า
โฮมเพจนักเรียนควรออกแบบให้สวยงามเพื่อดึงดูด
ความสนใจของผู้เข้าชม
ในขั้นตอนการออกแบบนี้ บางทีอาจเรียกว่า
การออกแบบเลย์เอาท์ (Lay Out) สามารถทำได้
้โดยการเขียนลงในกระดาษ หรือใช้โปรแกรม
คอมพิวเตอร์ช่วยในการออกแบบก็ได้

ขั้นตอนที่ 4 การสร้างเว็บเพจแต่ละหน้า
นำเว็บเพจที่ออกแบบไ้ว้มาสร้างโดยใช้ภาษา
html หรืออาจใช้โปรแกรมสำเร็จรูป เช่น
FrontPage, Macromedia Dreamweaver
หรือโปรแกรมสำเร็จรูปอื่น ๆ ตามความถนัด

ขั้นตอนที่ 5 การลงทะเบียนขอพื้นที่เว็บไซต์
เป็นการเผยแพร่เว็บไซต์ที่สร้างเสร็จแล้วเข้าสู่
ระบบเครือข่ายอินเทอร์เน็ต เพื่อให้บุคคลอื่น ๆ
สามารถเข้าชมเว็บไซต์ของเราได้ วิธีการก็คือ
นำเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ ที่ให้บริการ
(Web Hosting) ซึ่งมีพื้นที่ ที่ให้บริการฟรี และ
แบบที่ต้องเสียค่าบริการ
ขั้นตอนที่ 6 การอัพโหลดเว็บไซต์
หลังจากสร้างเว็บไซต์และลงทะเบียนขอพื้นที่
สำหรับฝากเว็บไซต์แล้ว ให้ใช้โปรแกรมสำหรับ
อัปโหลด (Upload) เช่นโปรแกรม CuteFTP
เพื่อให้คนทั่วโลกสามารถเข้าชมเว็บไซต์ของเรา
ผ่านทางระบบเครือข่ายอินเทอร์เน็ตได้
หมายเหตุ ในบทเรียนชุดนี้จะยังไม่ได้กล่าวถึง
การขอพื้นที่ และการอัปโหลดเว็บไซต์ จะใช้วิธี
การสอนแบบสาธิตในห้องเรียนต่อไป

รูปแบบโครงสร้างของเว็บไซต์
การออกแบบโครงสร้างเว็บไซต์ สามารถทำได้หลายแบบ ขึ้นอยู่กับลักษณะของข้อมูล ความถนัดของผู้ออกแบบ
ตลอดจนกลุ่มเป้าหมายที่ต้องการนำเสนอ โครงสร้างของเว็บไซต์ประกอบไปด้วย 4 รูปแบบใหญ่ๆ ได้ดังนี้
1.โครงสร้างของเว็บไซต์แบบเรียงตามลำดับ (Sequential Structure)
เป็นโครงสร้างแบบธรรมดาที่ใช้กันมากที่สุดเนื่องจากง่ายต่อการจัดระบบข้อมูล ข้อมูลที่นิยม จัดด้วยโครงสร้างแบบนี้มักเป็นข้อมูล
ที่มีลักษณะเป็นเรื่องราว ตามลำดับ เช่น การเรียงลำดับตามตัวอักษร ดรรชนี สารานุกรม หรืออภิธานศัพท์ โครงสร้างแบบนี้ เหมาะกับเว็บไซต์ที่มีขนาดเล็ก เนื้อหาไม่ซับซ้อนใช้การลิงค์ (Link) ไปทีละหน้า ทิศทางของการเข้าสู่เนื้อหา (Navigation) ภายในเว็บจะเป็นการดำเนินเรื่องในลักษณะเส้นตรง โดยมี ปุ่มเดินหน้า-ถอยหลัง เป็นเครื่องมือหลักในการกำหนดทิศทาง
ข้อเสียของโครงสร้างระบบนี้คือ ผู้ใช้ไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาของตนเองได้ทำให้เสียเวลา ในการเข้าสู่เนื้อหา
2.โครงสร้างของเว็บไซต์แบบลำดับขั้น (Hierarchical Structure)
เป็นโครงสร้างที่ดีที่สุดวิธีหนึ่งในการจัดระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อย ๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจ กับโครงสร้างของเนื้อหา ลักษณะเด่นคือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหา ในลักษณะเป็นลำดับจากบนลงล่าง
3.โครงสร้างของเว็บไซต์แบบตาราง (Grid Structure)
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่ารูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่นให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยง ซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่การแสดงให้เห็นความสัมพันธ์กันของเนื้อหาการเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้ เช่น ในการศึกษาข้อมูลประวัติศาสตร์ สมัยสุโขทัย อยุธยา ธนบุรี และรัตนโกสินทร์ โดยในแต่ละสมัยแบ่งเป็นหัวข้อย่อยเหมือนกันคือ
การปกครอง ศาสนา วัฒนธรรม และภาษา ในขณะที่ผู้ใช้กำลังศึกษาข้อมูลทางประวัติศาสตร์เกี่ยวกับ การปกครองในสมัยอยุธยา ผู้ใช้อาจศึกษาหัวข้อศาสนาเป็นหัวข้อต่อไปก็ได้ หรือจะข้ามไปดูหัวข้อการปกครองในสมัยรัตนโกสินทร์ก่อนก็ได้เพื่อเปรียบเทียบลักษณะข้อมูลที่เกิดขึ้นคนละสมัย
4. โครงสร้างเว็บไซต์แบบใยแมงมุม (Web Structure)
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมากที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกันได้หมด เป็นการสร้างรูปแบบการเข้า
สู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วยตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงข้อความที่มีมโนทัศน์
(Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไ ม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหาภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้

หลักในการสร้างเว็บเพจ
เว็บเพจคือหน้าเอกสารแต่ละหน้าของเว็บไซต์ สรุปหลักการในการสร้างเว็บเพจได้ดังนี้
1. การวางแผน
-กำหนดเนื้อหา ก่อนลงทำเว็บเราจะต้องรู้ว่าเราจะทำเว็บเกี่ยวกับอะไร เนื้อหาเป็นอย่างไร กลุ่มเป้าหมายเป็นกลุ่มใด
ทั้งนี้เพื่อที่เราจะได้นำเนื้อหา เหล่านั้นมาใส่ในเว็บเพื่อแสดงให้รู้ว่า เนื้อหาโดยรวมเกี่ยวกับอะไร เช่น เกี่ยวกับคอมพิวเตอร์
ก็ต้องมีข้อมูลของคอมพิวเตอร์แต่ละชนิด ลักษณะ ราคาแต่ละุ่รุ่นและสถานที่ขาย เป็นต้น
-ออกแบบมุมมองในหน้าเว็บ (LayOut) คือการจัดวางองค์ประกอบในเว็บเพจว่าส่วนใดควรจะมีอะไร อาจทำโดยการร่างใส่กระดาษเปล่า ๆ
ไว้ก่อนหรือใช้โปรแกรมคอมพิวเตอร์ช่วยในการออกแบบก็ได้ การใช้ตารางช่วยในการจัดองค์ประกอบในหน้าเว็บนั้นจะทำให้เว็บ
เพจมีความเป็นระเบียบยิ่งขึ้น และสะดวกต่อการแก้ไข ปรับปรุง
2. การเตรียมการ
เช่น การเตรียมการด้านข้อมูลทั้งที่เป็นเนื้อหา ภาพ เสียง หรือสิ่งจำเป็นต่างๆ ที่นักเรียนคิดว่าต้องการจะนำเสนอในการทำเว็บเพจนั้น
เมื่อเรารู้แล้วว่าเราจะทำเว็บเกี่ยวกับอะไร การรวบรวมข้อมูลก็มีส่วนสำคัญอย่างยิ่ง เช่น ถ้าจะทำเว็บ เกี่ยวกับ โรงเรียน ก็ต้องไปหาคติพจน์ประจำโรงเรียน สีประจำโรงเรียน บุคลากรในโรงเรียน ประวัติโรงเรียน ฯลฯ มารวบรวมไว้ แล้วหลังจากนั้นก็เอาข้อมูลนั้นมาจัดรูปแบบในเว็บต่อไป การหาเครื่องมือในการจัดทำนั้น ก็เป็นเรื่องสำคัญเครื่องมือในที่นี้ หมายถึงโปรแกรมการทำงานต่าง ๆ เช่นโปรแกรมจัดการรูปภาพ เสียง ภาพเคลื่อนไหวต่างๆ โปรแกรมในการจัดทำเว็บเพจ จะใช้โปรแกรมสำเร็จรูปหรือจะใช้ภาษาคอมพิวเตอร์ ในการสร้างต้องเตรียมการให้พร้อม
3. การจัดทำ
เมื่อวางแผนและเตรียมการเรียบร้อยแล้ว ก็ถึงเวลาจัดทำ อาจจะทำคนเดียว หรือทำเป็นกลุ่ม โดยใช้เครื่องมือที่เตรียมไว้ ซึ่งจะอธิบายถึง วิธีการจัดทำหรือวิธีการสร้างเว็บเพจในลำดับต่อไป
4. การทดสอบและการแก้ไข
การสร้างเว็บเพจทุกครั้งควรจะมีการทดสอบก่อนเผยแพร่ทุกครั้งเพื่อหาข้อบกพร่องแล้วนำมาแก้ไขการทำ เว็บนั้นเมื่อทำเสร็จและอัปโหลดไปไว้ในเครื่องเซิร์ฟเวอร์แล้ว ให้ทดลองแนะนำเพื่อนที่สนิทชิดเชื้อและใช้อินเทอร์เน็ตอยู่ ลองเปิดดูและให้บอกข้อผิดพลาดมา เช่น การเชื่อมโยงต่าง ๆ , รูปภาพ และตัวอักษร ว่าถูกต้องช้าไป หรือเปล่า หากทดสอบจากเครื่องของตนเองแล้ว ข้อผิดพลาดต่างๆ มักจะไม่ค่อยปรากฏให้เห็นเนื่องจากว่าข้อมูลต่าง ๆ จะอยู่ในเครื่องของตนเองและการเชื่อมโยงต่างๆ เช่นกัน โปรแกรมจะทำการค้นหาในเครื่องจนพบ ทำให้เราไม่เห็นข้อผิดพลาด หลังจากทดสอบแล้วให้ดำเนินการแก้ไขข้อผิดพลาด
5. การนำเว็บเพจต่าง ๆ มารวบรวมเป็นเว็บไซต์
เมื่อสร้างเว็บเพจเสร็จ จัดรวบรวม และเรียบเรียงหน้าเว็บเพจแต่ละหน้า ทำการทดสอบ แก้ไขปรับปรุงเสร็จแล้ว ก็สามารถเผยแพร่เว็บเพจทั้งหมดออกสู่สาธารณชนในรูปแบบของเว็บไซต์ได้
หมายและความเป็นมาของภาษา HTML
HTML ย่อมาจากคำว่า HyperText Markup Language เป็นภาษาหลักในการสร้างเว็บเพจ โดยมีแนวคิดจากการสร้างเอกสารไฮเปอร์เท็กซ์ (Hypertext Document : ข้อความในเอกสารที่เชื่อมโยงถึงข้อมูลต่าง ๆ ได้) ซึ่งพัฒนามาจากภาษา SGML (Standard Generalized Markup Language) โดย Tim Berners-Lee ใน ปี ค.ศ.1990 ซึ่งใช้ในระบบของ CERN (Conseil Europeen pour la Recherche Nucleaire) เบื้องต้นได้เริ่มใช้ในประเทศสวิตเซอร์แลนด์ จากนั้นก็ได้แพร่ขยายออกไป ระบบนี้ได้ถูกตั้งชื่อว่า World Wide Web ( WWW ) ที่เรารู้จักกันมาจนถึงปัจจุบัน
ภาษา HTML ได้รับการพัฒนาและนำไปใช้อย่างแพร่หลายจึงทำให้เกิดมาตรฐานในเวอร์ชั่นต่างๆ ดังนี้
HTML 1.0
เกิดขึ้นในปี ค.ศ.1993 โดย Tim Berners-Lee และ Dave Raggett ได้กำหนดให้เอกสาร HTML ที่ได้พัฒนาขึ้นแม้จะเขียนมาตรฐานใด ๆ
ก็ตาม ต้องสามารถอ่านได้
HTML 2.0
เกิดขึ้นในปี ค.ศ. 1995 โดย IETF (Internet Engineering Task ForceX) ซึ่งมุ่มหวังให้สามารถ เปิดแสดงผลกับบราวเซอร์ที่ใช้งานทั่วไปได้
HTML 3.0
เกิดขึ้นในปี ค.ศ. 1995 ได้พัฒนา HTML ให้มีความสามารถเพิ่มขึ้น โดยเพิ่มการทำงานที่เกี่ยวกับตาราง การปรับข้อความล้อมรอบภาพ และแสดงส่วนที่มีความสับซ้อนได้ดีขึ้น รวมทั้งช่วยให้เบราว์เซอร์ย้อนกลับไปดูเว็บเพจหน้าที่ผ่านมาหรือหน้าที่เคยเข้าชมมาก่อนหน้า
ได้ดีกว่าเวอร์ชั่น 2.0 หรือที่ี่เรียกว่า Backward
HTML 3.2
เกิดขึ้นในปี ค.ศ. 1996 ได้มีการเพิ่มคำสั่งและคุณสมบัติต่าง ๆ ที่สามารถทำงานร่วมกับหลาย ๆ เบราว์เซอร์ได้มากขึ้น และมีชื่อเรียกโค้ดแบบนี้ว่า "Wibur"
HTML 4.0
เกิดขึ้นในปี ค.ศ. 1997 องค์กรกลางที่ชื่อว่า W3C (The World Wide Web Consortium) ได้มีการพัฒนาและดูแลมาตรฐานของภาษา
HTML เพื่อพัฒนาเทคโนโลยี WWW ให้ล้ำหน้ายิ่งขึ้นโดยมีการเพิ่มประสิทธิภาพในการทำงานด้วย Style Sheet , Frame , การฝั่งออบเจคต์ของโปรแกรมเสริมเพื่อแสดงภาพและเสียง การสร้างฟอร์ม และการใช้งานร่วมกับภาษา Script ต่าง ๆ
HTML 4.01
เกิดขึ้นในปี ค.ศ. 1997 มีการปรับปรุงข้อผิดพลาดต่าง ๆ ให้ดีขึ้น หลังจาก HTML 4.01 องค์กร W3C ได้หยุดพัฒนา HTML โดยเปลี่ยนไปพัฒนาภาษามาตรฐานใหม่ที่ชื่อว่า XHTML เพื่อใช้ใน การสร้างเว็บเพจ เพื่อจะขยายการใช้เว็บสู่อุปกรณ์ต่าง ๆ เพิ่มมากขึ้น แต่ยังคงให้เบราว์เซอร์ใช้งานโปรแกรมภาษา HTML ได้เช่นเดิม XHTML
ก่อนที่จะมาถึง XHTML ทาง W3C ผู้พัฒนาเทคโนโลยี ได้พบข้อจำกัดของ HTML จึงได้สร้างภาษามาตรฐานใหม่ ชื่อว่า XML สามารถใช้ได้หลายแพลตฟอร์ม ต่อมาเมื่อมีความต้องการให้การเขียนเว็บเพจมีรูปแบบที่รัดกุมมากยิ่งขึ้น จึงได้รวบรวมคำสั่ง HTML 4.0
กับมาตรฐานของ XML เข้าไว้ด้วยกันเกิดเป็นภาษา HTML ที่มีกฎระเบียบมากยิ่งขึ้น และตั้งชื่อใหม่เป็น XHTML (Extensible HyperText Markup Language) คำสั่งต่าง ๆ ใน XHTML ยังสามารถใช้คำสั่งในภาษา HTML 4.0 ได้ แต่มีการเพิ่มคำสั่งใหม่และการจัด ระเบียบการใช้คำสั่งให้มีความแน่นอนมากยิ่งขึ้น
ลักษณะของภาษา HTML
องค์ประกอบของภาษา HTML สามารถแบ่งออกได้ 2 ส่วน คือ
1.ส่วนที่เป็นข้อความทั่ว ๆ ไป
2.ส่วนที่เป็นคำสั่งที่ใช้ในการกำหนดรูปแบบของข้อความที่แสดง ซึ่งเราเรียกคำสั่งเหล่านี้ว่า แท็ก (Tag) โดยแท็ก หรือคำสั่ังของภาษา HTML จะอยู่ในเครื่องหมาย < > ซึ่งมีหลักในการเขียนดังนี้
หลักในการเขียนคำสั่งหรือแท็กในภาษา HTML

1.รูปแบบแท็กจะแยกออกเป็น 2 ส่วน คือแท็กเริ่มต้น เรียกว่า "แท็กเปิด" และส่วนจบของแท็ก เรียกว่า
"แท็กปิด" แท็กปิดจะต้องมีเครื่องหมาย Slash (/) ดังนี้
<แท็กเปิด>ข้อความ......</แท็กปิด> เช่น <title>ข้อความที่ต้องการให้ปรากฎในแถบหัวเรื่อง </title>
2.บางแท็กอาจไม่ต้องมีแท็กปิดก็สามารถใช้งานได้ เช่น คำสั่งขึ้นบรรทัดใหม่ <br>
3.เราสามารถพิมพ์ตัวอักษรเป็นตัวเล็ก หรือใหญ่ก็ได้ (เวอร์ชั่น 4.0 ขึ้นไป) เช่น <HTML>,<Html>,<html> จะมี ความหมายเหมือนกัน แต่แนะนำให้ใช้ตัวอักษรตัวเล็กทั้งหมด เพื่อรองรับกับมาตรฐานของ XHTML ต่อไป
4.บางแท็กจะมีตัวกำหนดคุณสมบัติ ที่เรียกว่า แอตทริบิวท์ (Attribute) และมีค่าที่ถูกกำหนดให้ใช้ในแท็ก (Value) โดยจะเขียนไว้หลังแท็ก เช่น
<hr width=600 size=5>
แท็ก hr เป็นการกำหนดเส้นขั้นทางแนวนอน
แอททริบิวต์ width กำหนดคุณสมบัติความยาวของเส้น
แอททริบิวต์ size คือการกำหนดความหนาของเส้น
ค่าที่กำหนดให้ใช้ 600 เป็นค่าความยาวของเส้น
ค่าที่กำหนดให้ใช้ 5 คือเส้นมีความหนา 5 จุด (Pixel)

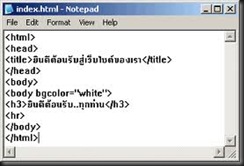
โครงสร้างพื้นฐานของภาษา HTML มีดังนี้
<html>
<head>
<title>ข้อความที่ต้องการให้แสดงในแถบหัวเรื่อง(Title Bar)</title>
</head>
<body>
คำสั่งในภาษา HTML ในการสร้างเว็บเพจ
</body>
</html>
เพื่อดูตัวอย่างถ้าหากเราสร้างเว็บเพจ
โดยการพิมพ์ข้อมูลนี้ลงในโปรแกรม
Notepad แล้วเปิดดูด้วยโปรแกรม
Internet Explorer
ความหมายของคำสั่ง หรือแท็กต่างๆ ในโครงสร้างของภาษา HTML(ซึ่งต้องมีคำสั่งหรือแท็ก 4 ส่วนนี้เป็นหลักในเว็บเพจทุก ๆ หน้า)
<html>
.....
.....
</html>
หมายถึง แสดงถึงจุดเริ่มต้นและจุดสิ้นสุดของภาษา HTML
<head>
.....
.....
</head>
หมายถึง กำหนดรายละเอียดส่วนหัวเอกสาร HTML เช่น <title>......</title>
<title>...</title>
หมายถึง กำหนดชื่อเว็บเพจในแถบหัวเรื่อง หรือที่เรียกว่าไตเติ้ลบาร์ ของหน้าต่างเว็บเพจ
<body>
....
</body>
หมายถึง ส่วนที่มีไว้สำหรับให้ผู้เขียนเว็บเพจใส่คำสั่งหรือแท็กต่าง ๆ บางครั้งอาจเรียกว่า "โค้ด" (Code) เช่น คำสั่งแสดงรูปภาพ,
การกำหนดสีตัวอักษร, การทำอักษรวิ่ง, การสร้างตาราง, การทำชุดเชื่อมโยง เป็นต้น
ข้อควรจำ...!
โครงสร้างหรือรูปแบบของภาษา HTML นี้ต้องมอยู่ีในทุก ๆ หน้าของการสร้างเว็บเพจ

ไม่มีความคิดเห็น:
แสดงความคิดเห็น